Centre d'aide
Dans cet article
Personnalisation avancée
0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Toutes les données Touchdown sont stockées dans votre Microsoft Dataverse et peuvent être exploitées pour personnaliser vos vues, vos formulaires ou encore, créer des tableaux de bord.
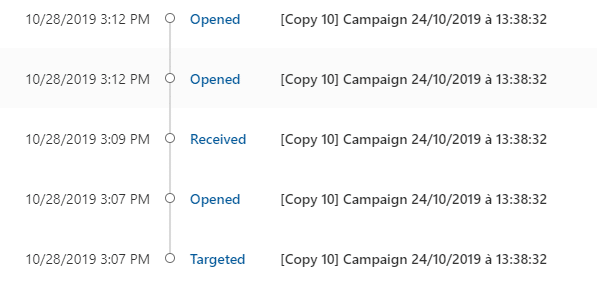
Chronologie de l'activité Marketing d'un contact
Sur la fiche Contact, vous pourrez ajouter où vous le souhaitez l’activité Marketing du contact sélectionné. L’information pourra être affichée sous forme de chronologie comme sur l’image de droite.
Pour cela :
- Dans Dynamics 365, allez dans Paramètres > Paramètres avancés > Personnalisations > Personnaliser le système
- Sous Composants > Entités
- Sélectionnez l’entité Contact et déroulez pour accéder à Formulaires
- Sélectionnez le formulaire sur lequel vous voulez travailler
- Ajouter une sous-grille soit dans un onglet existant ou dans un nouvel onglet
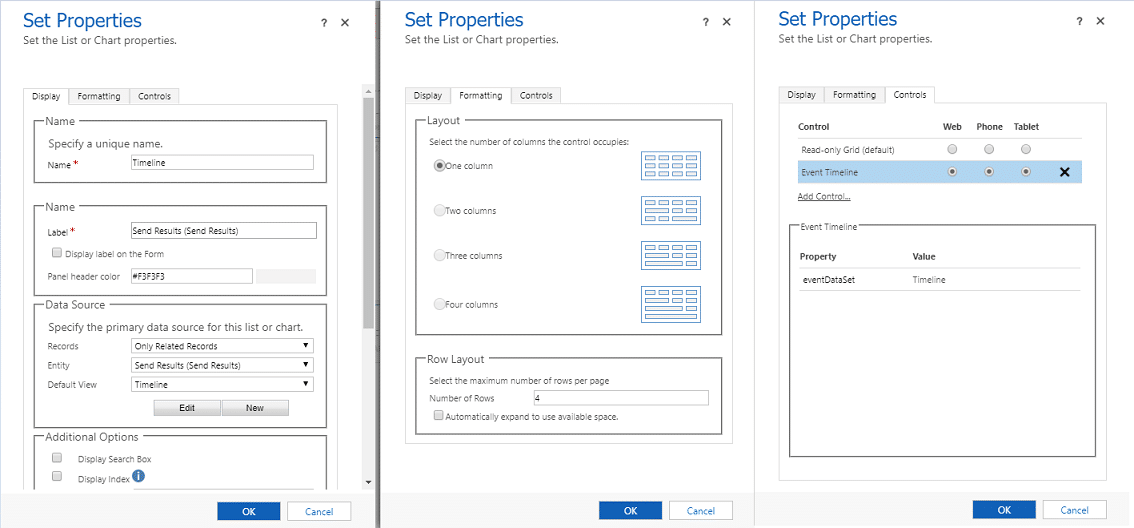
Une fenêtre modale s’ouvre pour définir les propriétés de la sous-grille
Dans l’onglet “Afficher” :
- Dans Nom, mettez Timeline (ou toute autre valeur qui vous soit parlante)
- Dans Etiquette, mettez Timeline (ou toute autre valeur qui vous soit parlante)
- Dans Source de données > Entité, sélectionnez Touchdown Send Results (Contact)
- Dans Vue par défaut, sélectionnez Timeline
- Confirmez en cliquant sur OK
Dans l’onglet “Contrôles” :
- Cliquez sur Ajouter un contrôle
- Sélectionnez Event Timeline
- Cliquez sur Ajouter
- Sélectionnez les boutons radio sur la ligne Event Timeline pour afficher la sous-grille sous forme de chronologie
- Confirmez en cliquant sur OK
Tous les onglets sont affichés ci-dessous :


Cette procédure est expliquée ici pour un Contact mais peut être adaptée pour un affichage de la chronologie sur un Prospect, un Compte ou même une entité personnalisée.
Cet article vous a-t-il aidé ?
0 out of 5 stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |